使用“Q2W3 Fixed Widget”插件搞定了侧边栏固定悬浮广告
题记:
很久没有写WordPress方面的文章了,昨天安装了“Q2W3 Fixed Widget”插件,好不容易得着这个WordPress相关题材,于是就想在“WordPress大学”写篇文章。没想到在“WordPress大学”一搜,倡萌竟然早在2013年5月就已经介绍过这款插件了,所以只好在本博写这篇文章了。同时后悔加惭愧没有多在“WordPress大学”学习,不然我也早用上“Q2W3 Fixed Widget”插件来解决我的问题了。同时也推荐想要学习WordPress建站的朋友多关注一下“WordPress大学”,学到更多实用的知识,找到自己想要的东西。
正文:
话说很早三好酋长就见到其他网站有了这个侧边栏固定悬浮广告,也就是向下滚动页面,侧边栏中的最后一个栏目接触浏览器窗口上边缘时就会悬停在那里。看着三好网志的页面向下滚动到侧边栏最后一个栏目出去之后,就空空如也了,于是三好酋长当时想过也去弄一个侧边栏固定悬浮广告,但一直怯于折腾代码,加上执行力不够,就一直没动手,一拖就是一年半载过去了。昨天狠下心要弄一个,可是在网上也找到了添加代码的教程,折腾了一个多小时,愣是不出效果,也不知道究竟是哪里没弄对。还好,偶尔在一篇文章中看到了推荐“Q2W3 Fixed Widget”这款插件。虽然一直都在说,能不用插件最好就不用,但毕竟折腾代码我没弄成,那就试试这个吧。
先要考查一个这个插件怎么样吧,于是在WordPress的“安装插件”界面里搜索了一下“Q2W3 Fixed Widget”,一看评价是五颗星,然后点击“查看详情”。
最近更新是三个月前,更新还是蛮及时的,下载量已经有5万多次,再加上评价是五颗星,所以应该还是值得信任的,于是就下载安装了。
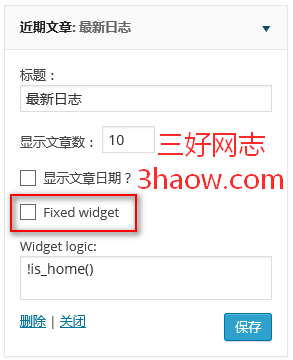
启用“Q2W3 Fixed Widget”后,会发现每个小工具的底部都多了一个“Fixed widget”的选项。如图:

勾选该选项,这个小工具即可实现固定悬浮效果了。于是拖入一个文本小工具到侧边栏,在其中加上Google Adsense广告代码,一个侧边栏固定悬浮广告就出来了。查看一下,即使页面滚动到底部,这个广告单元也会在侧边栏一直悬浮着,以前干瘪的页面一下子丰满了许多。
最后提醒一个注意事项:就是虽然每个小工具都有一个“Fixed widget”选项,但建议把需要侧边栏固定悬浮的小工具放到底部,也就是勾选了“Fixed widget”选项的小工具下面不要有未勾选“Fixed widget”选项的小工具,否则随着页面向下滚动,固定悬浮的小工具单元就会覆盖住下面的没有设置固定悬浮的小工具单元。




近期评论