DedeCMS完美整合eWebEditor编辑器全攻略
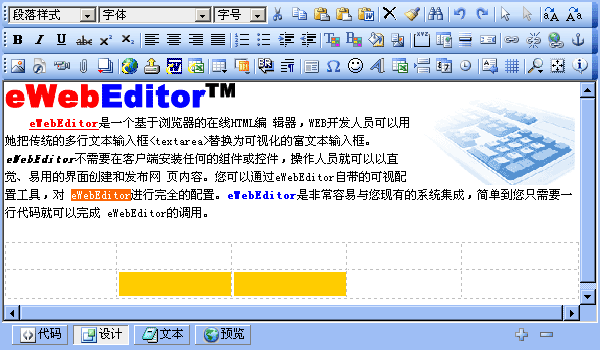
对DedeCMS唯一的不满,就是它的文本编辑器FCKeditor太简陋了,连最基本的“全选、查找、替换、撤消”选项都没有,编辑文章时非常不方便。后来听说了eWebEditor在线HTML编辑器,它的功能选项要比DedeCMS自带的FCKeditor丰富的多(如下图),于是我就下决心把eWebEditor编辑器整合进DedeCMS,替换原来的FCKeditor选项。

具体方法步骤如下:
首先下载eWebEditor Version 4.6.0 精简版,下载地址:http://www.ewebeditor.net/download.asp
然后解压下载的压缩包,编辑其中的ewebeditor.htm文件,找到
config.ServerExt = “asp”;
改成
config.ServerExt = “php”;
然后把整个eWebEditor文件夹上传到DedeCMS建站程序的include文件夹下,也就是与FCKeditor文件夹并列。为了安全考虑,建议文件夹的名字不要用默认的eWebEditor,可自己随便改一个。
然后修改DedeCMS管理后台的相关模板文件,也就是网站根目录/dede/templets下的article_add.htm、article_edit.htm等文件。
以修改article_add.htm为例,找到:
<?php
GetEditor(“body”,$body,450);
?>
先注释掉这段代码,如下:
<!–<?php
GetEditor(“body”,$body,450);
?>–>
然后再添加如下代码:
<input type=”hidden” name=”body” id=”body” value=””>
<iframe id=”eWebEditor1″ src=”/include/eWebEditor编辑器文件夹/ewebeditor.htm?id=body&style=coolblue” frameborder=”0″ scrolling=”no” width=”770″ height=”400″></iframe>
添加后如下:
<input type=”hidden” name=”body” id=”body” value=””>
<iframe id=”eWebEditor1″ src=”/include/eWebEditor编辑器文件夹/ewebeditor.htm?id=body&style=coolblue” frameborder=”0″ scrolling=”no” width=”770″ height=”400″></iframe>
<!–<?php
GetEditor(“body”,$body,450);
?>–>
最后保存即可。
现在你再登录网站后台打开发布文章页面,看看编辑器是不是已经换成了eWebEditor编辑器,呵呵
但是先不要高兴太早,如果你用的是IE8浏览器,就会发现eWebEditor编辑器的所有功能按钮都不能用,点击任一按钮IE浏览器左下角提示“网页上有错误”,双击错误感叹号后弹出错误提示内容如下:
消息: 缺少对象
行: 172
字符: 3
代码: 0
URI: http://www.3haoweb.cn/include/eWebEditor编辑器文件夹/js/editor.js
解决这个问题的方法是:
编辑>/include/eWebEditor编辑器文件夹/js/editor.js文件,找到:
if (element.YUSERONCLICK) {
eval(element.YUSERONCLICK + “anonymous()”);
}
将anonymous改成onclick即可,修改后如下:
if (element.YUSERONCLICK) {
eval(element.YUSERONCLICK + “onclick()”);
}
这样就实现了把eWebEditor编辑器整合进DedeCMS!




近期评论